반응형
Google Search Console로 페이지를 보다보면 다양한 상황과 마주하게 됩니다. 제 블로그에서는 코어 웹 바이탈 특성에서 CLS가 0.1을 초과된 사이트가 다수 보였습니다.

Google Search Console에서 말하는 CLS는 무엇인가?

CLS는 누적 레이아웃 변경으로 표시 영역에서 표시되는 콘텐츠의 양과 영향을 받는 요소가 이동한 거리를 결합해서 콘텐츠의 불안정성을 측정한다고 정의하고 있습니다. CLS 점수는 콘텐츠 이동 양과 이동 정도를 계산한 단위가 없는 값이라고 합니다.
구글에서는 아래와 같이 잘못된 CLS의 원인을 정의하고 있습니다.

특히 크기가 지정이 안되어 있는 이미지나 iframe들이 문제가 됩니다.
따라서 크기 문제를 해결하기 위해서 반응형 웹으로 수정이 필요합니다.
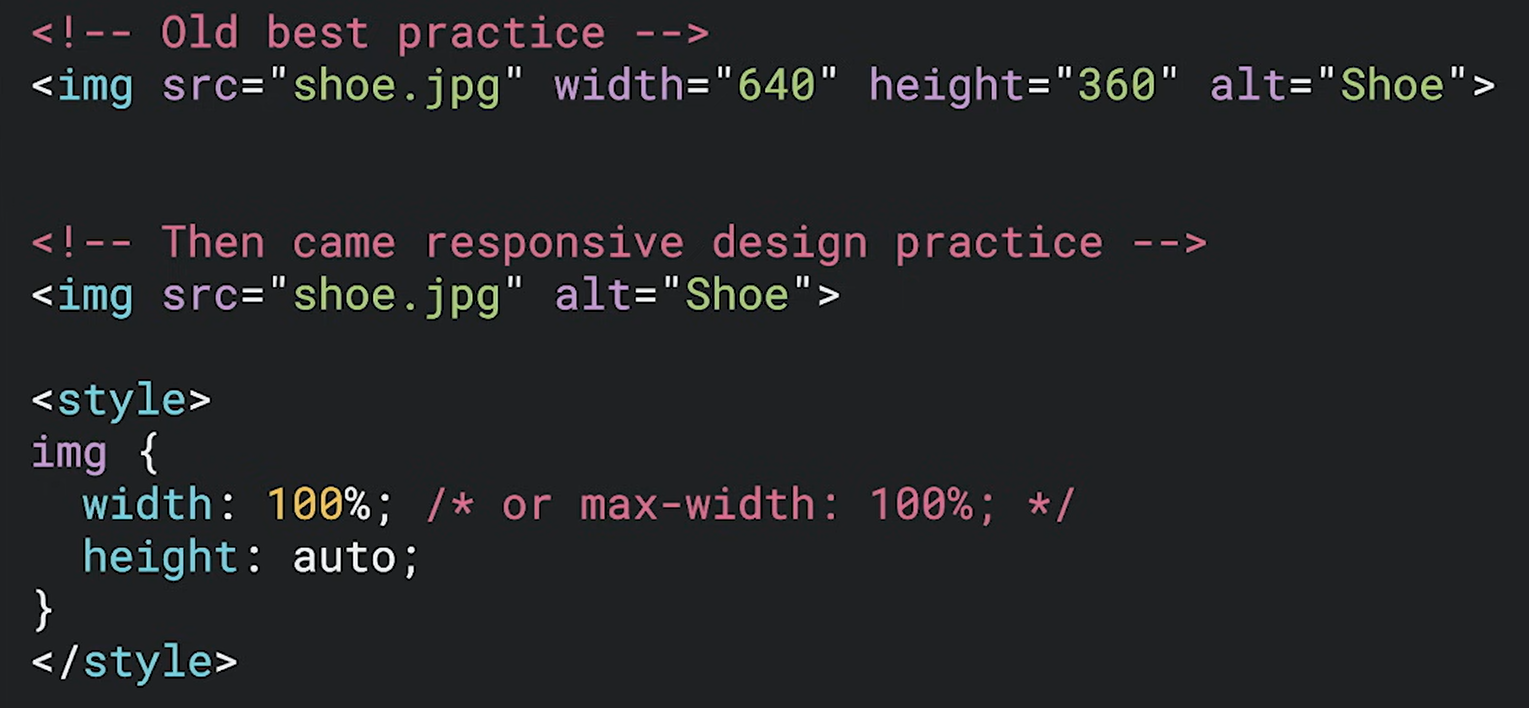
우선 티스토리의 경우 블로그의 스킨 편집으로 들어가서 CSS로 이동하여 아래와 같이 반응형 페이지를 위한 코드를 추가해줍니다.
/* img */
img {
max-width: 100%;
height: auto;
}
초기 웹에서는 width, Height를 고정해서 사용했지만 지금은 다양한 스크린 사이즈를 가진 단말들이 많기 때문에 화면에 맞는 이미지 사이즈를 반영하도록 지원해주기 위함입니다.

반응형
'Blog' 카테고리의 다른 글
| [Blog Value up] 블로그의 Header에는 뭐가 추가되어야 하나? (3) | 2024.05.01 |
|---|---|
| [Blog Value Up] 이미지에 Width와 Height가 없다고? (0) | 2024.04.28 |
| 두번째 애드센스 승인(신청 1회에 바로 승인!) (1) | 2024.04.28 |
| [Blog Value Up] 서치 콘솔 - 현재 색인이 생성되지 않음?! HTML을 확인하라!! (1) | 2024.04.19 |
| 두번째 블로그도 만들어 볼까??? (첫 블로그 결과 포함) (4) | 2024.04.13 |


